<shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> 通过shape画线段,通过 <item android:gravity="left|top">控制线段的具体位置 <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:gravity="left|top"> <shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="left|bottom"> <shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="right|top"> <shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="right|bottom"> <shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="bottom|right"> <shape android:shape="rectangle"> <size android:width="100px" android:height="1dp" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="bottom|left"> <shape android:shape="rectangle"> <size android:width="100px" android:height="1dp" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="top|right"> <shape android:shape="rectangle"> <size android:width="100px" android:height="1dp" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="top|left"> <shape android:shape="rectangle"> <size android:width="100px" android:height="1dp" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="center_horizontal|bottom"> <shape android:shape="rectangle"> <size android:width="100px" android:height="1dp" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="center_horizontal|top"> <shape android:shape="rectangle"> <size android:width="100px" android:height="1dp" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="center_vertical|left"> <shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> </item> <item android:gravity="center_vertical|right"> <shape android:shape="rectangle"> <size android:width="1dp" android:height="100px" /> <solid android:color="#FFFFFF" /> </shape> </item> </layer-list>
服务器
qt
缩位求和
dither
NAND
旅游
ArrayDeque
powershell
pycharm
java-rabbitmq
js
Tableau 技巧
openssl
华为云应用魔方
资源
nexus
Pyhton
植物大战僵尸
AI二次开发
保险
Android 复习layer-list使用
相关文章
上份工作不干了24年5月-6月回顾(面试+软考)需要资料的小伙伴可以关注下
前言: 博主在5月和6月基本没有对博客内容进行更新了,不是博主偷懒,5月份博主在全力准备24年系统分析师的软考,6月份在准备面试,现在对5月和6月进行回顾;
先说下软考系统分析师: 博主实在今年3月…
【FFmpeg】av_write_frame函数
目录 1.av_write_frame1.1 写入pkt(write_packets_common)1.1.1 检查pkt的信息(check_packet)1.1.2 准备输入的pkt(prepare_input_packet)1.1.3 检查码流(check_bitstream)1.1.4 写入…
【SQL常用日期函数(一)】
SQL 常用日期函数-基于impala 引擎
当前日期(YYYY-MM-DD)
SELECT CURRENT_DATE(); -- 2024-06-30昨天
SELECT CURRENT_DATE(); -- 2024-06-30
SELECT CAST( DAYS_ADD(TO_DATE( CURRENT_DATE() ), -1 ) AS VARCHAR(10) ); -- 2024-06-29
SELECT CAST( …
Pinia:Vue 2 和 Vue 3 中更好用的状态管理框架
前言
还在用Vuex? 在Vue应用程序的开发过程中,高效且易于维护的状态管理一直是开发者关注的核心问题之一。随着Vue 3的发布,状态管理领域迎来了一位新星——Pinia,它不仅为Vue 3量身打造,同时也向下兼容Vue 2,以其简…
计算机视觉是什么,涉及的关键技术和应用领域
计算机视觉是一门技术,它是人工智能(AI)的一个重要分支,它使计算机能够从图像或视频中识别、处理和理解视觉信息。它的研究和应用涉及多个领域,包括工业自动化、安全监控、医疗诊断、交通管理等。计算机视觉的应用非常…
Spring Boot集成jsoup实现html解析
1.什么是jsoup
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据,可操作 HTML 元素、属性、文本。
JSo…
高效实现虚拟机(VMware)安装教程(附安装包)
目录 一.下载VMware Wworkstation Pro
二 安装:
注:若是安装完VMware,还想在上面安装Centos、Ubuntu,系统请转到基于VMware的linux操作系统安装(附安装包)-CSDN博客 一.下载VMware Wworkstation Pro
渠道…
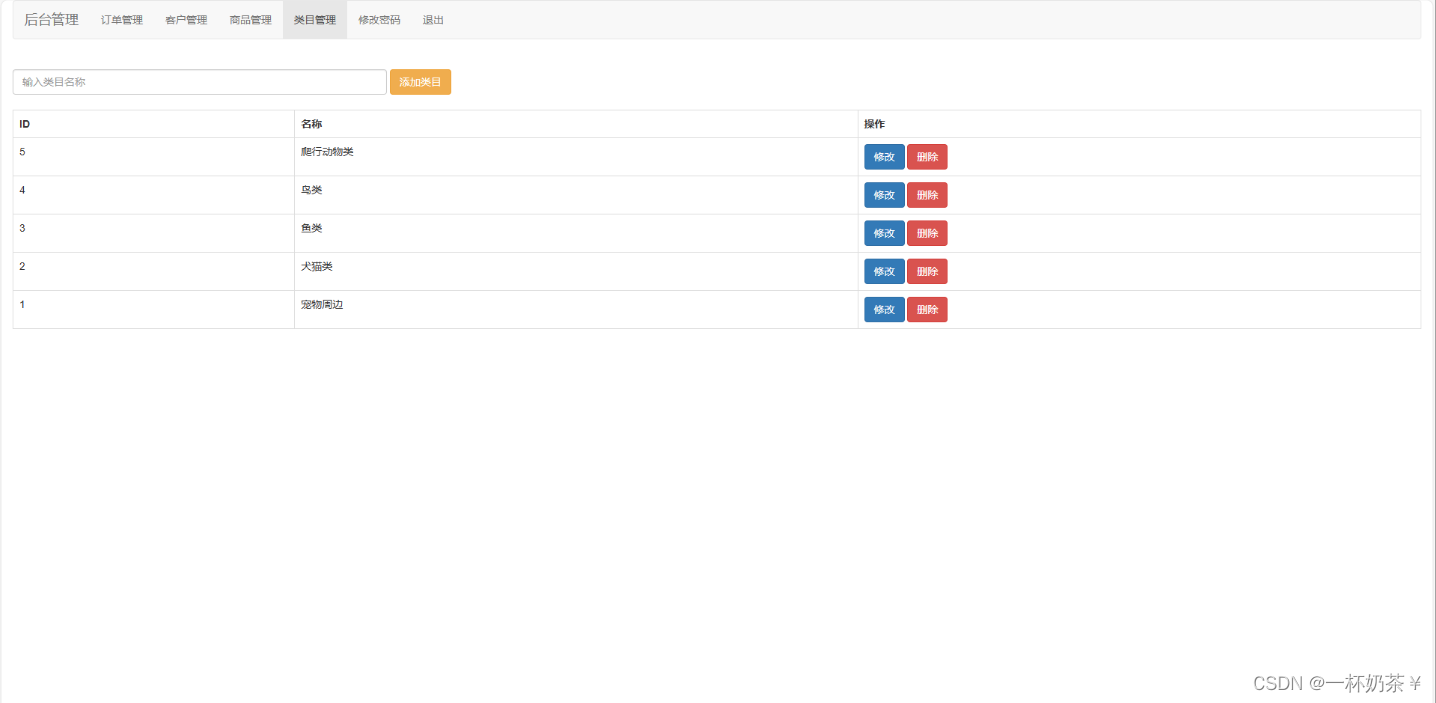
宠物商城系统7000字文档20页ppt java项目javaweb项目ssm项目jsp项目java课程设计java毕业设计
文章目录 宠物商城系统一、项目演示二、项目介绍三、7000字项目文档四、20页ppt五、部分功能截图六、部分代码展示七、底部获取项目源码带7000字文档和20页ppt(9.9¥带走) 宠物商城系统
一、项目演示 宠物商店 二、项目介绍
语言: Java 数据…